Choosing the right colours for your website can seem like a daunting task.
This is especially true if you are not a marketer or a designer.
The first thing to consider when choosing colours is your logo and branding. Most often, it is easiest to use your logo and its colours as a starting point and go from there. This is also important in maintaining a consistent presence across offline and online mediums. This makes it easier for your clients and patients to recognise your brand and business online.
In addition to any existing branding, you should also consider what colours will suit your industry and customers. Take inspiration from leading businesses and organisations in your industry and see what they use on their website.
It is also important to choose colours that fit well together and ensure your background and text colours contrast against each other so your clients and patients can easily read your text.
There are several colour scheme tools you can use to assist in choosing the right colours. Easy ones to use are https://htmlcolorcodes.com/color-picker/ or https://color.adobe.com/create/color-wheel.
How many colours do you need for your site?
Although there are several different colours you need to set when you are customising your site, it doesn’t necessarily mean they all need to be different from one another.
We have outlined the different colours you will need to select below and have also provided some example of colour schemes to help get you started.
Background colour or image
This colour is the colour that will load first before any other information is loaded. Depending on the speed of someone’s internet they may see this colour before everything else loads.
This colour will also be seen in the background if you do not choose an image. If you use a different ‘body background’ then this colour will appear to the sides. It will also appear to the sides of images if they are set to be centre aligned.
If you are using an image, you will see the image instead.
Depending on if you decide to use a body background colour, this image or colour may have text on top of it. So keep this in mind when setting the design.
White, off-white and other neutral colours are usually a good idea for backgrounds.
Header background colour
The header background colour is the colour of your header or navigation bar. It sits right at the top of your site.
Navigation Text
Choose a colour that stands out against the header background colour. Note, this colour will also be used in the footer background.
Title Text
This will only be used if you do not have a logo. Your organisation name will appear on your header bar in this colour.
Body Background
The body background is the colour used behind your text. So make sure it sits nicely behind your text colours.
If you want your ‘background colour’ or ‘background image’ to show right across your site with no middle colour, please set the opacity of Body Background to 0.

It is also the colour of text on the buttons. Therefore, make sure it contrasts well with the Body Text.
Heading Text
This is the main colour of your headings on each page.
Body Text
This is the main text colour throughout the site. It should be easy to read on your body background colour. If you are using a neutral or white colour as your background, choose a darker colour or shade as your body text.
This colour is also used as your button colours.
Colour Codes
HotHealth uses HEX colour codes for the design of your site. This colour code is the six-digit that usually comes after a #.
Examples of colour schemes you can use for your HotHealth website
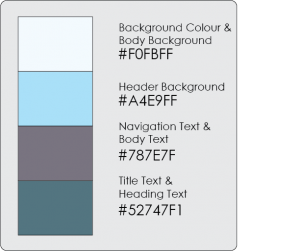
Example One:
Background Colour & Body Background: #F0FBFF
Header Background: #A4E9FF
Navigation Text, Body Text: #787E7F
Title Text, Heading Text: #52747F


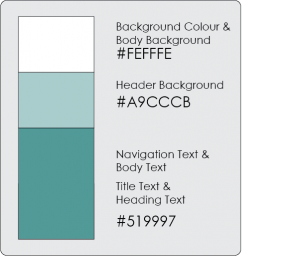
Example Two:
Background Colour & Body Background: #FEFFFE
Header Background: #A9CCCB
Navigation Text, Body Text, Title Text, Heading Text: #519997

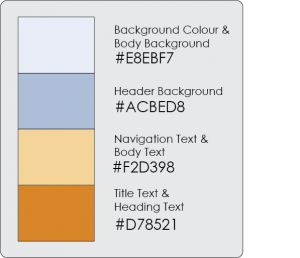
Example Three:
Background Colour & Body Background: #E8EBF7
Header Background: #ACBED8
Navigation Text, Body Text: #F2D398
Title Text, Heading Text: #D78521

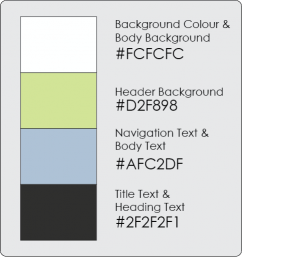
Example Four: Background Colour & Body Background: #FCFCFC
Header Background: #D2F898
Navigation Text, Body Text: #AFC2DF
Title Text, Heading Text: #2F2F2F1

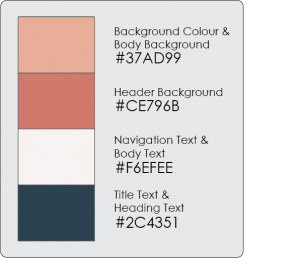
 Example Five:
Example Five:
Background Colour & Body Background: #37AD99
Header Background: #CE796B
Navigation Text, Body Text: #F6EFEE
Title Text, Heading Text: #2C4351


We offer customisation packages
Not keen on deciding for yourself? Check out our available packages for customisation on our pricing page.
